I recently had an idea for application to help on my home network. It’s called homed. I have various services / devices running on my local network like my DiskStation where we store a lot of our backups, photos, etc along with things like a Wiki where I take notes on things or the self hosted version of VSCode and more.
Since I’m running all these services1, and want to access them from the public internet, it made sense to have some sort of a landing page so I could quickly get to them and I was using Authelia to require a log-in in order to access any of them2. My wife sometimes accesses this stuff as well and we have separate logins. Some of the services aren’t ones she cares about. In short, I wanted a simpler interface for her with fewer links than I need when I log in. This meant needing a feature to change which links a user would see based on the groups assigned to their user in Authelia. None of the other applications in this vein had support for this.
I got to thinking about it and for what I needed, things weren’t that complex and it was a good reason to mess around some with Flask which I’d been meaning to for awhile. Anyhow, so homed was built as a simple Flask app, written in Python3. It features:
- Auth integration (e.g. Authelia)
- Ability to provide custom CSS and JavaScript
- Simple
yamlconfiguration file - FontAwesome icon support
- Light/Dark mode
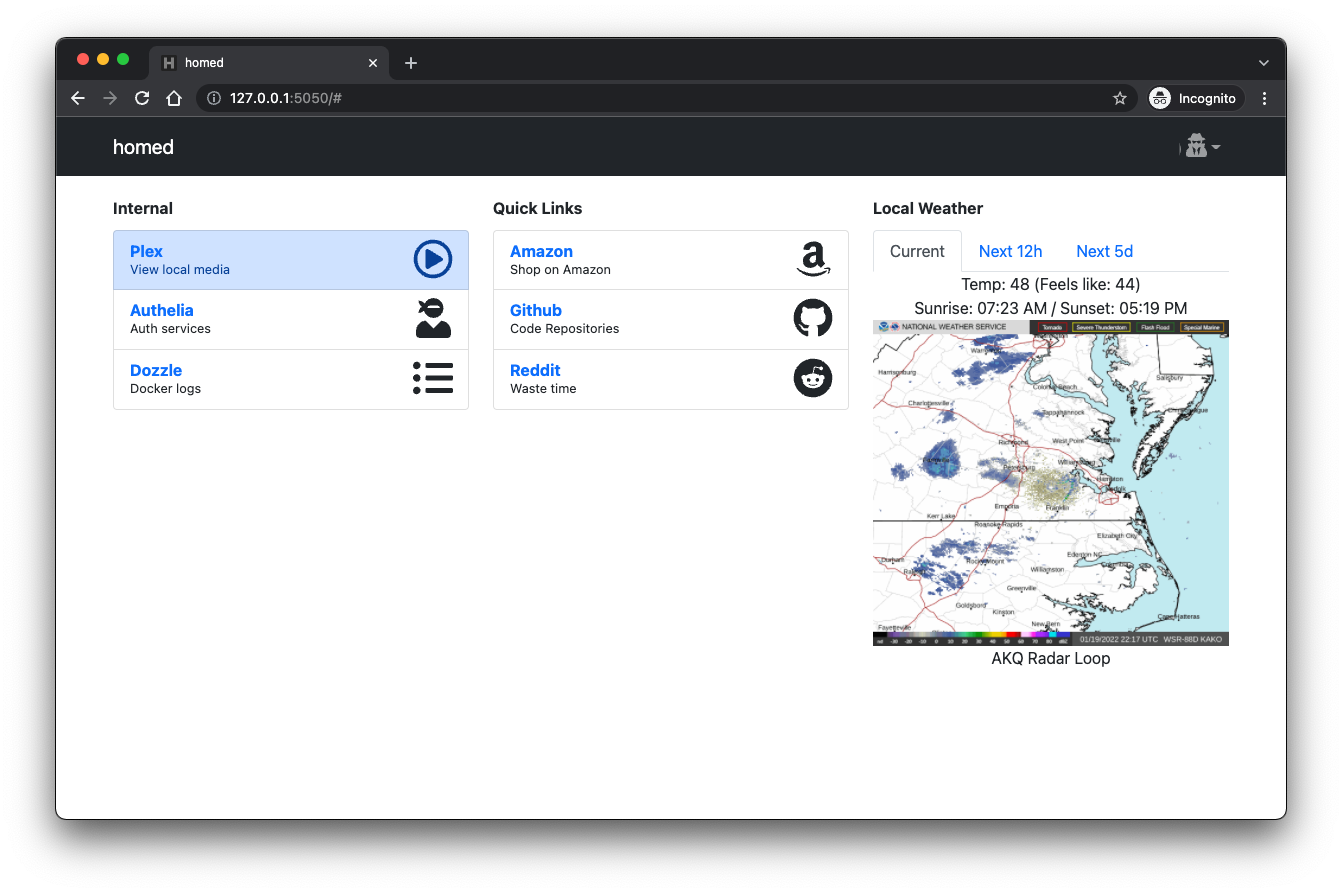
Here’s an example that was built using it:
Still have some features I’d like to add to it and will work on those in time. It’s been fun having a little pet project though. If others can get use out of it too, then even better.
-
Using SWAG makes this all quite easy. It handles setting up a reverse proxy with letsencrypt SSL certs for everything and has Authelia integration built-in if you choose to enable it. ↩︎
-
I was using Heimdall for this landing page and it’s a great application but didn’t have any sort of Authorization support built in. ↩︎